一些零碎的笔记,之后可能会再添加内容;「2023-10-07」
2023-10-07
TITLE: VSCode 格式化 JS 代码时的函数括号前的空格问题
TAG: #VSCode #JavaScript #Format
BODY:
默认情况下,VSCode 按下边的结果格式化 JS 代码:
// 具名函数,默认不加空格
function fnNamed() {
console.log('fnNamed')
}
// 匿名函数,默认加空格
const fnAnonymous = function () {
console.log('fnAnonymous')
}
// 异步箭头函数,默认加空格
const fnAsyncArrow = async () => {
console.log('fnAsyncArrow')
}
虽然不知道为什么,就不太喜欢匿名函数的那个空格 - -,所以想把它去掉;
· VSCode 配置:
快捷键 ctrl + , 打开设置,搜索 Insert Space After Function Keyword,可以分别对 JavaScript 和 TypeScript 设置:
JavaScript > Format: Insert Space After Function Keyword For Anonymous Functions
[ ] 定义匿名函数的函数关键字后面的空格处理。TypeScript > Format: Insert Space After Function Keyword For Anonymous Functions
[ ] 定义匿名函数的函数关键字后面的空格处理。
↑ 勾选表示加上空格,不选表示不加;
对应的 JSON 配置如下:
{
"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": false,
"typescript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": false
}
· ESLint 配置:
「折腾」ESLint 安装与使用_电脑网络_沉冰浮水
{
'rules': {
// 函数圆括号之前的空格要求
'space-before-function-paren': [
1,
{
'anonymous': 'never',
'asyncArrow': 'always',
'named': 'never',
},
],
}
}
2023-10-08
TITLE: TypeScript 中「类型定义的命名空间」使用
TAG: #TypeScript #VSCode #命名空间
BODY:
@types/dplayer - npm
https://www.npmjs.com/package/@types/dplayer?activeTab=code
// d.ts
export as namespace DPlayer;
export default class DPlayer {
}
// 导入姿势 1
import DPlayer from 'dplayer'
// 导入姿势 2
import DPlayerX from 'dplayer'
// import type DPlayer from 'dplayer'
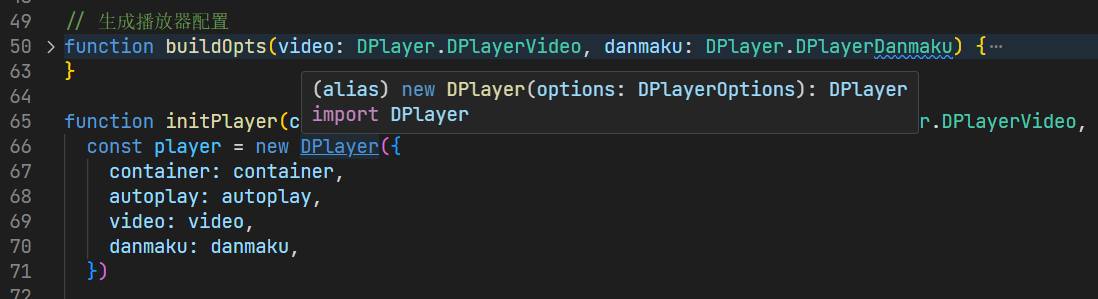
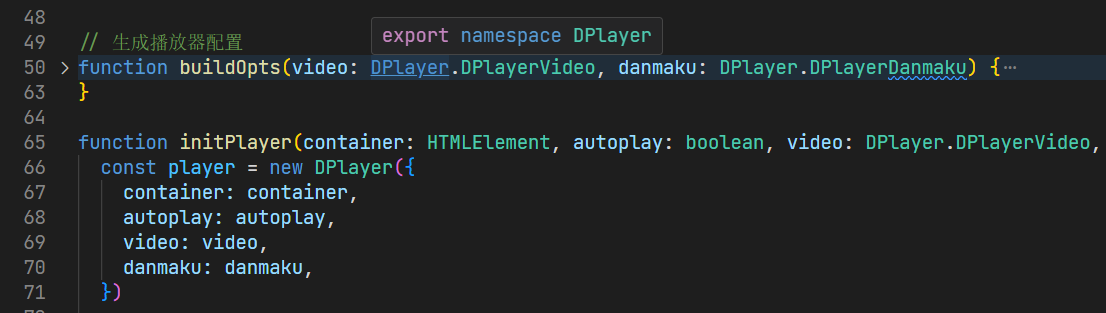
姿势 1 好像是可以使用的,但是感觉有些不好区分(图 1、2);
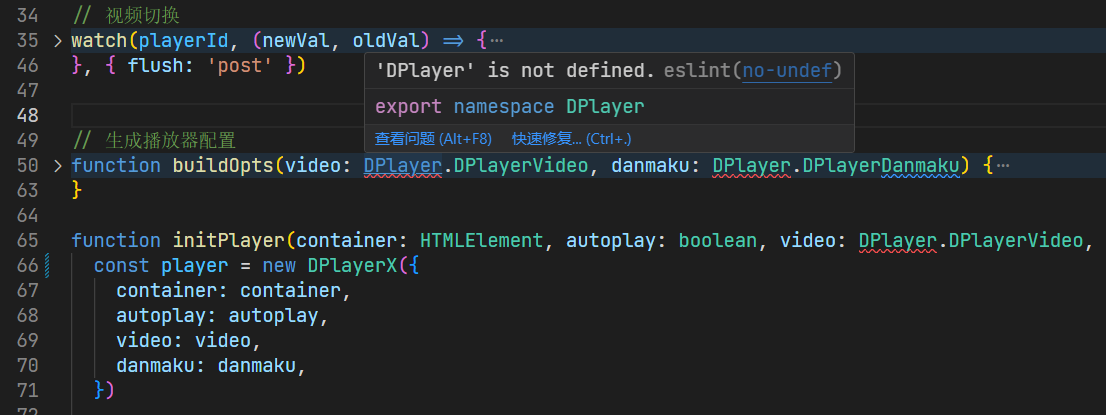
图 3 是能找到命名空间,但是仍然提示未定义,就感觉和理解不太一样,虽然可以使用 /* global DPlayer */ 屏蔽提示;
所以目前探索出来的结论:
import XXX from可以作为「值」使用,存在类型定义时可以用作「类型」,作为「值」或「类型」均不需要和导出名相同;import type XXX from不能作为「值」使用,用作「类型」时不需要和导出名相同;- 对于「命名空间」,我这儿是用三斜线指定导入了
@types/dplayer,但是去掉好像还是能找到,好像也没其他专门的导入语法?- 上边两种
import导入均可以与「命名空间」同名,此时可以按使用方式识别为「命名空间」,同时消除 eslint 的no-undef提示;
- 上边两种
感觉就是 ts 和 eslint 没能配合好,,,可以使用下边方式之一来应对:
- 使用与「命名空间」同名的
import导入,理解之后好像也还行; - 为「命名空间」指定
/* global XXX */以屏蔽 eslint 提示; - 不使用「命名空间」,直接使用
import导入其下的具体类型;

↑ 图 1

↑ 图 2

↑ 图 3
2023-10-31
TITLE: 各种关注水水的姿势
TAG: #社交平台 #求关注 #互联网
BODY:
《留言本 / 关于》里有列出各种平台账号,姑且打算作为「收取报酬」或者「抵扣」的形式,虽然还是希望能直接打钱……
任选 4 项完成对应操作,同一站点有多项操作时任意一项均可,同一站点只算一次;
强烈希望的操作:
- B 站硬币
- RSS 订阅
列表:
- 哔哩哔哩
- 链接:https://space.bilibili.com/44744006
- 操作:关注
or投币or充电 - 附:「大会员卡券领取 - bilibili」
- RSS 订阅
- 链接:https://feed.wdssmq.com
- 操作:使用任意在线或客户端阅读器订阅
- 附:「QiReader」「「言说」RSS 是一种态度!!」
- GitHub
- 链接:https://github.com/wdssmq
- 操作:关注(Follow)
or点赞(Star)
- 嘟特
- 链接:嘟特 - 沉冰浮水的长毛象账号
- 操作:关注
- 知乎
- 链接:https://www.zhihu.com/people/wdssmq
- 操作:关注
- 贴吧




留言网址默认屏蔽 临时查看 认领以解除屏蔽
https://www.wdssmq.com
----------
等待终结。。。
回复
#cmt3187
回复